企画立案とは
企画立案はどんな目的で、誰のために(ターゲット)、どんな内容のサイトを作るかを決めることです。
サイトを作る前に明確な計画を作成し、ターゲットユーザーのニーズに合ったサイトを作るための基盤にします。
通常企画立案はプロジェクトマネージャーやWEBディレクターが行いますが、現場によってはデザイナーやコーダーも参加する場合があります。
企画立案は、プロジェクトの成功に不可欠なステップであり、全体の方向性や戦略を明確にするための重要なプロセスです。
企画立案のプロセス
- 1.目的の明確化
- 解決したい問題やニーズを明確にします
- 具体的で測定可能な目標を設定します(例:売上の10%増加、月間アクセス数の20%増加)
- 成果として期待する具体的な結果を決めます(例:新規リードの獲得数、サイトの滞在時間の増加)
- 2.情報収集・分析
- 市場のトレンド、業界の動向、競合他社の状況を調査し、外部環境の理解を深める。
- 現在の問題点や課題を洗い出し、どのような改善が必要かを明確にする。
- クライアントからのヒアリングで企業のニーズや期待する成果を詳細に確認する。
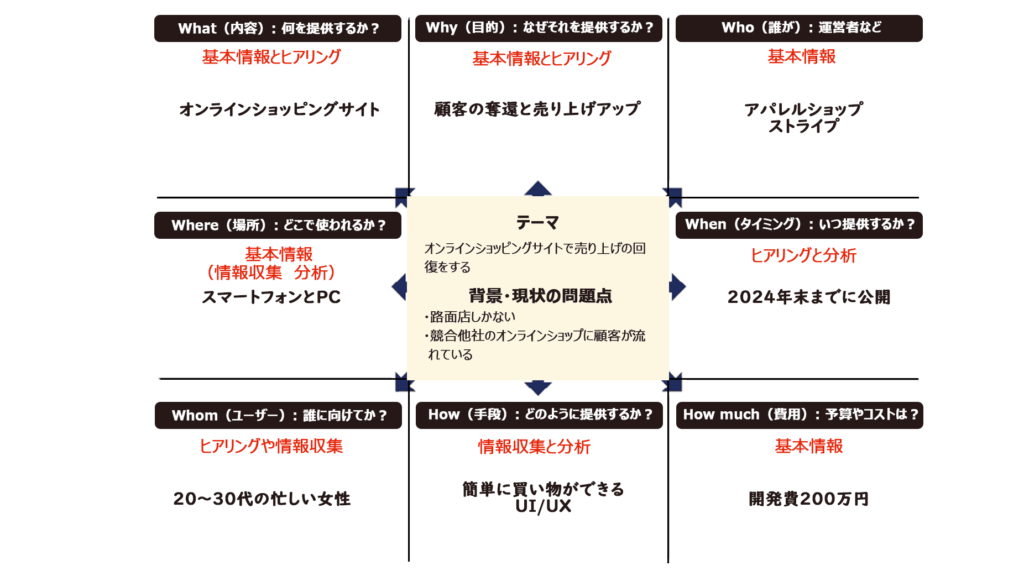
- 6W2Hシートを作成して戦略と具体的な行動計画を立てる。
- 3.ターゲットユーザーの設定
- 具体的なターゲットユーザー層を設定し、そのニーズや特性を理解する。
- ペルソナを作成し、ターゲットユーザーを深く理解し、顧客視点で考える。
- 具体的なターゲットユーザー層を設定し、そのニーズや特性を理解する。
- 4.ユーザーのモチベーション考察
- ターゲットユーザーがサイトを利用するシチュエーションや動機を分析し、サイトの役立ち方を考える。
- カスタマージャーニマップを作成し、顧客体験を可視化する。
- ターゲットユーザーがサイトを利用するシチュエーションや動機を分析し、サイトの役立ち方を考える。
- 5.コンテンツの検討
- ターゲットユーザーが求める情報や機能、コンテンツの種類を決定する。
- 6.ページ構成の検討
- ターゲットユーザーが直感的に利用できるよう、ページのレイアウトやナビゲーションを設計する。
- 7.要件定義
- サイトが満たすべき機能や性能基準を明確にし、開発に必要な要件を確定する。
- 8.企画書作成とワイヤーフレームの作成
全体の流れ:目的 → ターゲット → コンテンツ → サイト構成 → デザインと機能
基本情報
企画立案の具体的なプロセス
1.目的の明確化
解決したい問題やニーズを特定し、具体的かつ測定可能な目標を設定し、期待される成果を明確にすることで、企画の方向性と成果を明確にします。
2.情報収集・分析
クライアントとのヒアリングを通じて企業のニーズや期待する成果を詳しく把握します。その上で、市場のトレンドや業界の動向、競合の状況を調査して外部環境を理解し、現在の問題点や課題を特定します。
最後に、これらの情報を基に6W2Hシートを使って戦略と具体的な行動計画を立てます。

3.ターゲットユーザーの設定
具体的なターゲットユーザー層を設定し、そのニーズや特性を理解します。
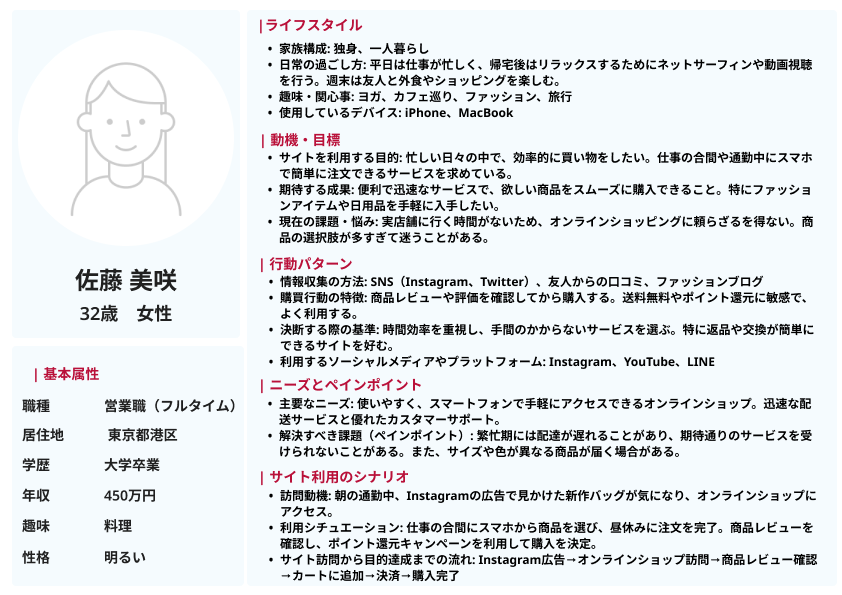
ペルソナを作成することで、ターゲットユーザーの行動や思考をより深く理解し、顧客視点でサイトやサービスの企画・設計を進めることができます。
ペルソナとは、ターゲットユーザーを代表する架空の人物像です。
年齢、性別、職業、ライフスタイル、行動パターン、ニーズ、悩みなど、具体的な詳細を設定して実際のユーザーの視点に立って考え、デザインや機能、コンテンツ、ナビゲーション(導線)など、ペルソナにとって直感的で使いやすいページの作成に役立てます。

1. 基本情報
| 名前 | 年齢 | 性別 | 職業 |
| 居住地 | 学歴 | 年収 |
2. ライフスタイル
| 家族構成 | 日常の過ごし方 |
| 趣味・関心事 | 使用しているデバイス |
3. 動機・目標
| サイトを利用する目的 | 期待する成果 | 現在の課題・悩み |
4. 行動パターン
| 情報収集の方法 | 購買行動の特徴 |
| 決断する際の基準 | 利用するソーシャルメディアやプラットフォーム |
5. ニーズとペインポイント
| 主要なニーズ | 解決すべき課題(ペインポイント) |
6. サイト利用のシナリオ
| 訪問動機 | 利用シチュエーション |
| サイト訪問から目的達成までの流れ |
4.ユーザーのモチベーション考察
ターゲットユーザーがどのような理由や状況で特定のサイトやサービスを利用するのか、その動機や目的を深く理解するプロセスです。これには、ユーザーがサイトにアクセスするきっかけや、サイトを利用する際に求めている価値や解決したい問題を分析することが含まれます。
例えば、オンラインショッピングサイトの場合、「仕事が忙しくて店舗に行く時間がない」というユーザーのモチベーションがあるとすれば、そのユーザーが短時間で効率よく買い物を完了できる機能やシンプルなUI/UX(ユーザーインターフェイス/ユーザーエクスペリエンス)を提供することが求められます。
ユーザーのモチベーションを正確に把握することで、サイトをより効果的に設計し、ユーザーにとって魅力的な体験を提供できるようになります。
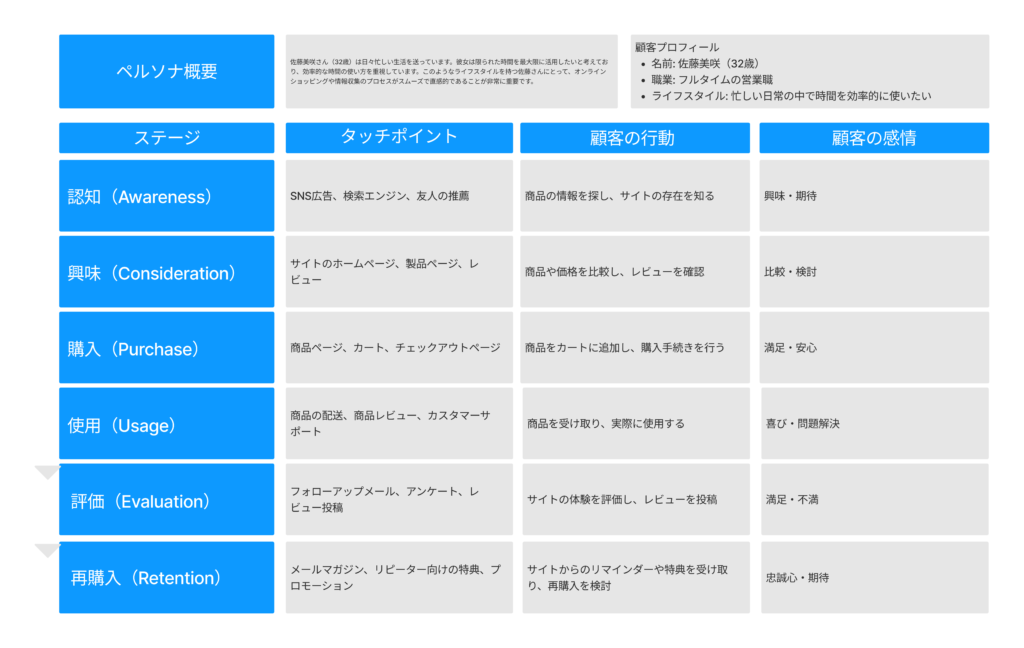
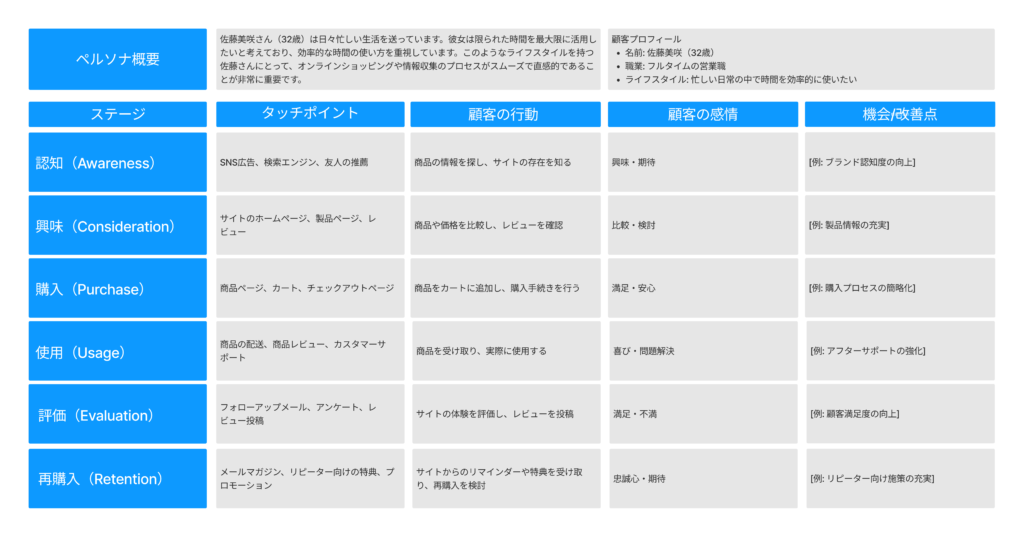
カスタマージャーニーマップ
- 定義: カスタマージャーニーマップは、顧客が特定の製品やサービスを利用する際の一連の体験をステージごとに整理したものです。顧客がどのようなタッチポイントで、どのような行動や感情を持つかを視覚化します。
- 内容: 顧客の行動ステージ(認知、興味、購入、使用、評価、再購入)ごとに、タッチポイント、行動、感情、課題、機会などを整理します。
- 目的: 顧客がサイトやサービスを利用する過程を詳細に理解し、各ステージでの体験を最適化するために使用されます。顧客の満足度を高めるための改善点や機会を特定することが主な目的です。
- 例: 「認知ステージでは、SNS広告を見てオンラインショップに興味を持つ。購入ステージでは、サイトの使いやすさに安心を感じ、購入を決断。」


5.コンテンツの検討
1~4までの手順でサイトを使う人がどんな情報や機能を求めているのかを導きだせたと思います。それを踏まえて文章、画像、動画、ボタンやリンクなど、どんな要素が必要かを考えます。
6.ページ構成の検討
コンテンツが決まったらサイトを使う人が簡単に目的の情報にたどり着けるよう、ページの配置やメニューの並び順などを考えます。たとえば、重要な情報は目立つ場所に置いたり、よく使うメニューは分かりやすい位置に配置したりします。また、ページ全体の流れが自然で、次に何をすればいいのかが直感的に分かるように設計します。
7.要件定義
どのような基準を満たすべきか、どんな機能が必要かを具体的に決めます。ユーザービリティ、アクセシビリティ、サイトの表示速度、SEO、検索機能や問い合わせフォームなどの有無などを考えます。
8.企画書作成とワイヤーフレームの作成
ワイヤーフレームを作成し、プレゼンに向けて企画提案書を作成します。

