Adobe XDとFigmaはどちらもデザインとプロトタイピングに特化したツールですが、それぞれに特徴があります。
| 特徴 | Adobe XD | Figma |
|---|---|---|
| プラットフォーム | デスクトップアプリ(Windows, Mac) | クラウドベース(ブラウザ、Windows, Mac, Linux対応) |
| 共同作業 | クラウドドキュメントを使った共同編集が可能 | リアルタイムの共同編集が可能 |
| オフラインでの作業 | オフラインでの作業が可能 | オンライン専用(オフラインモードはないが、デスクトップアプリ版で作業可) |
| Adobe製品との連携 | Photoshop、Illustratorとの連携がスムーズ | なし |
| インターフェイス | シンプルで直感的なUI | カスタマイズ性が高く、多機能 |
| リピートグリッド(カード、リストアイテム、ボタンなどを簡単に繰り返し配置できる機能) | あり | なし(同様の機能を手動で実現可能) |
| 自動アニメーション | Auto-Animate機能で簡単にアニメーションを作成可能 | スマートアニメート機能でアニメーション作成可能 |
| バージョン管理 | 手動でバージョンを保存・管理 | 自動でバージョン管理(履歴) |
| コメント機能 | デザイン上にコメント可能 | リアルタイムでコメント可能 |
| 料金プラン | 無料版あり(Starterプラン)、有料版あり | 無料版あり(制限なし)、有料版あり |
| チーム向け機能 | チームプランでライセンス一括管理、共同作業が可能 | コラボレーション機能が標準搭載 |
| ファイルフォーマット | .xd | .fig(他形式にもエクスポート可能) |
| プラグイン | 豊富なプラグインが利用可能 | 豊富なプラグインが利用可能 |
| プロトタイピング | シンプルなプロトタイピング機能 | 多機能で柔軟なプロトタイピング機能 |
| デザインシステムの構築 | コンポーネントとライブラリ機能あり | 強力なコンポーネントとライブラリ機能あり |
| 適用場面 | 主にオフライン環境やAdobe製品を多用するデザイナー向け | クラウド環境での共同作業やプラットフォームに依存しないデザイナー向け |
ワイヤーフレームやデザインカンプを作成する
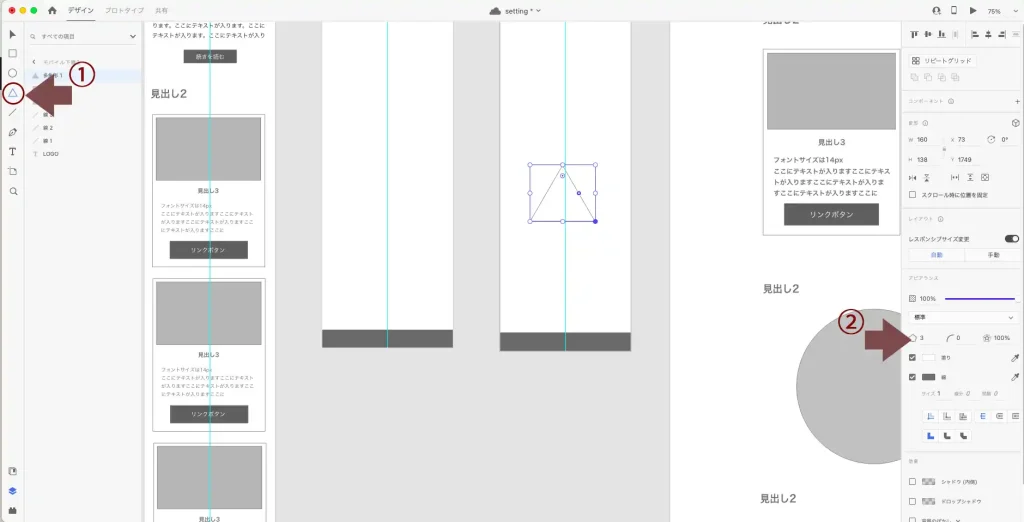
1.インターフェイス
ワークスペースはAdobe XDの公式HPで確認してください。
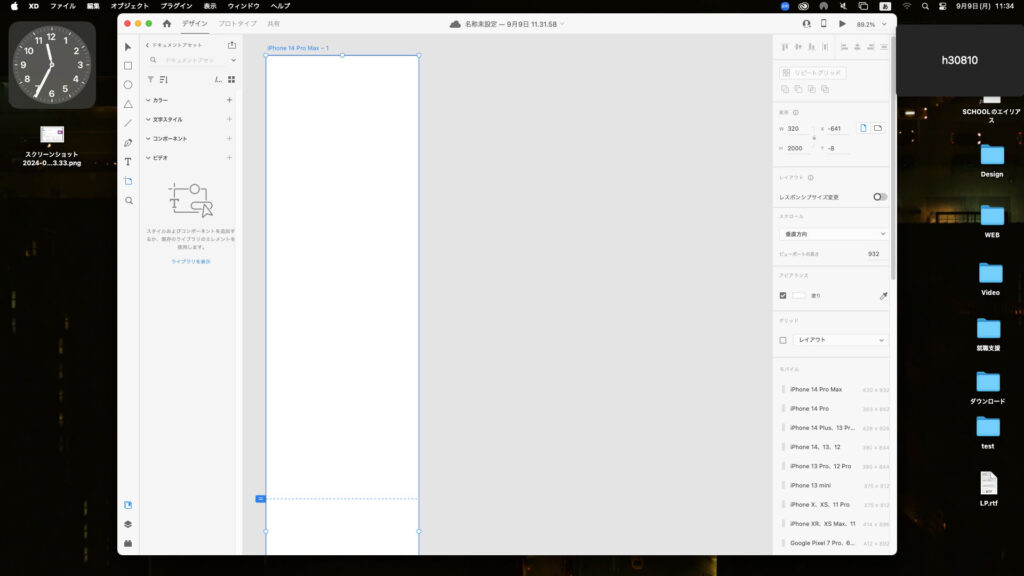
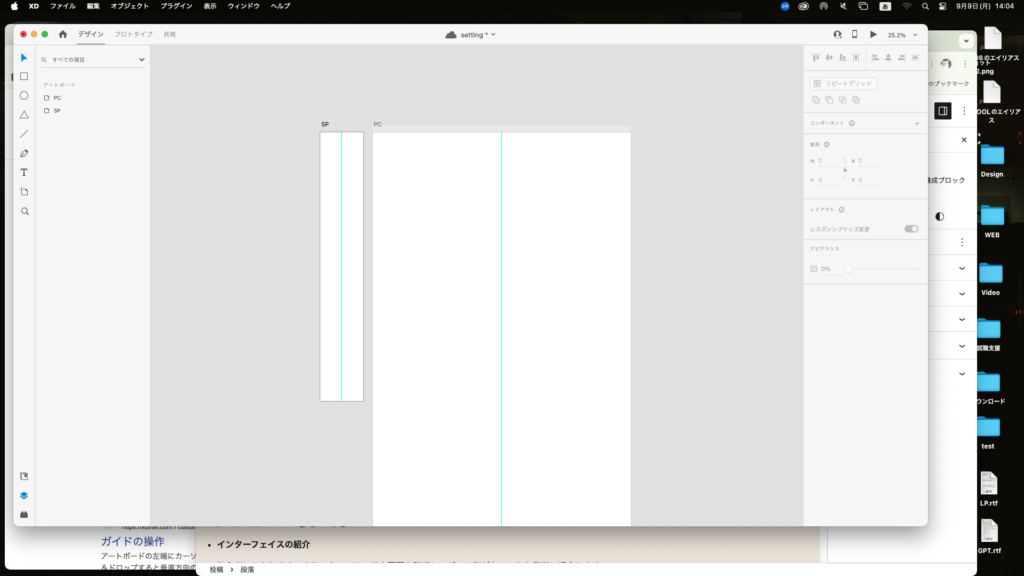
2.アートボードの作成とガイドの設定
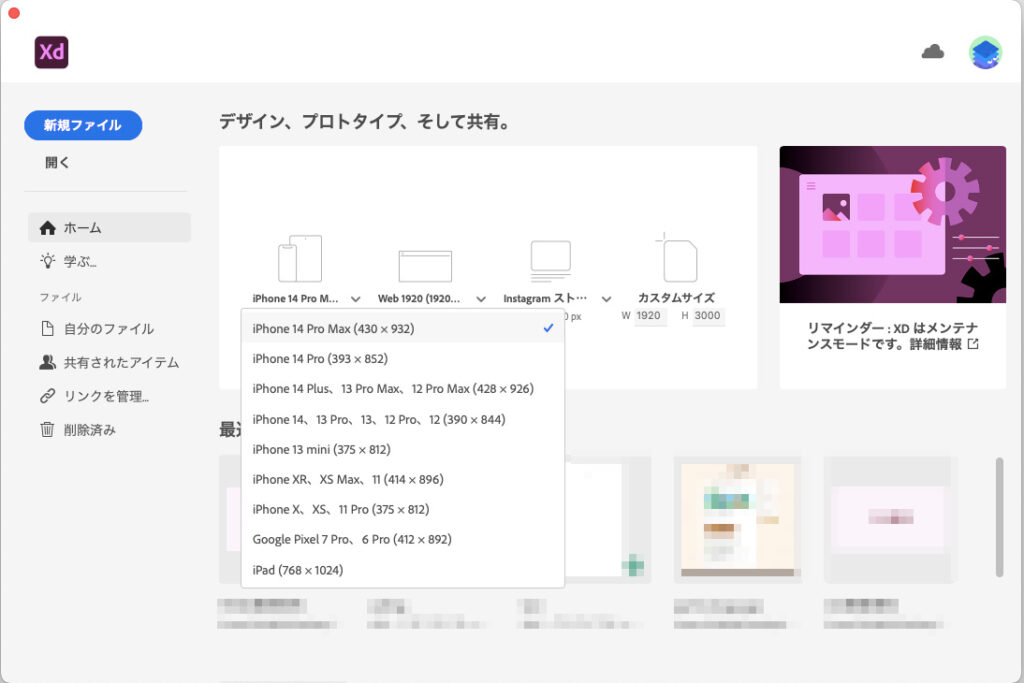
- 4種類の画面サイズ(モバイル、PC、Instagram、カスタム)からクリックで選択します。
- ドキュメントに複数のアートボードを作成する場合、ワークスペース左サイドのツールバーにあるアートボードを使用するとアートボードを追加できます。
- サイズを変更したい場合は右サイドのプロパティインスペクターのW(幅)H(高さ)で変更可能です。
- 縦のガイド線はアートボードの左端にカーソルを合わせ、カーソルの形が変わった事を確認して右側に引き出し、横のガイド線はアートボードの上にカーソルを合わせ、カーソルの形が変わった事を確認して下側に引き出す。



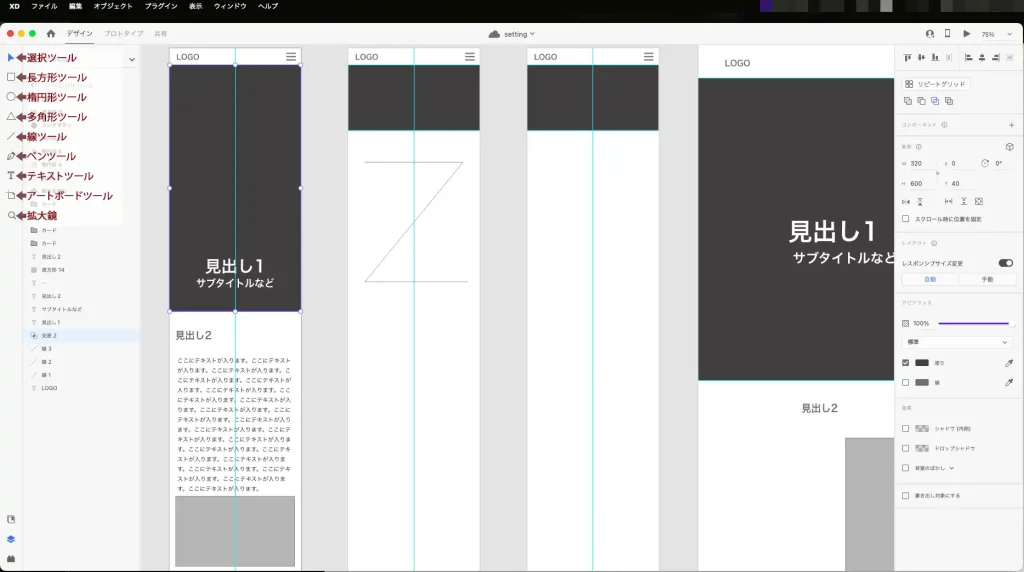
3.オブジェクトの作成
アートボード上にオブジェクトを作成するには「長方形」「楕円形」「多角形」「線」「ペン」ツールを使用します。
- 画面左サイドのツールバーから上記図形を選択し、アートボード上でドラッグ&ドロップして描画します。
- 正方形や正円を描画する場合はPhotoshopやIllustratorと同様にshiftキー + ドラッグします。
- 多角形を描画する場合は、左サイドで三角形を選択して描画、後に右サイド②で頂点を三角形の3から任意の数値(5など)に変更すると多角形を作成できます。
- ペンツールを使用して自由な形状を作成できます。
- 作成した形状のサイズ、塗り、線の色、太さなどを調整するには、右サイドのプロパティインスペクターを使用します。
- 図形を移動させたり編集したい場合は、選択ツールを使用します。
- 複数の形状を結合したり、切り取ったり、重ね合わせたりする場合は、右サイドのプロパティインスペクター上部にあるパスファインダーパネルを使用します。


4.テキストの追加
- アートボード上にテキストを入力するには、左サイドのテキストツールを選択します。
- Photoshopと同様にテキストツールで四角を描いてテキストボックスを作成すると、四角内に文章を収めることができます。テキストボックスを拡大縮小する場合は選択ツールを使用します。
- 右サイドのプロパティインスペクターでフォント、サイズ、色、行間などを調整できます。
5.画像の挿入
- 画像を挿入するには、ローカルの画像をアートボード上にドラッグ&ドロップするか、ライブラリから挿入します。
- 選択ツールで画像の位置、サイズ、などを調整します。
- 右サイドのプロパティインスペクターで透明度、塗り、ボーダー、ドロップシャドウなどを設定できます。
6.オブジェクトの操作
- 複数のオブジェクトを選択するには、選択ツールを選択した状態でShiftキーを押しながらオブジェクトをクリックします。
- 選択したオブジェクトを比率を変えずにサイズを変更するには、角にあるハンドルをドラッグします。
- 選択したオブジェクトを回転させるには、⌘(コマンド)キーを押しながらドラッグします。
- 右クリックメニューからグループ化をする事ができます。
- オブジェクトレイヤーの目のマークをクリックして不可視にしたり、鍵マークロックして、誤って移動させないようにすることができます。
7. その他の機能
- ボタンなど、再利用可能なデザイン要素を作成できます。
- アートボードのサイズを変更しても、オブジェクトが自動的に配置されます。
参考URL:Adobe XDを動画で学ぶ。自由に使う。

