clamp関数について
CSSでclamp関数を使うと、フォントサイズやマージンやパディング、幅などを動的に調整することができます。clamp関数は、最小値、理想値、最大値の3つの値を受け取り、画面サイズに応じてサイズを調整します。
clampを使用したコーディングサンプル
フォントサイズの他、マージンやパディングにも使用した例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clamp Function Example</title>
</head>
<body>
<div class="container">
<h1>Hello, World!</h1>
<p>This is an example of using the clamp function in CSS.</p>
</div>
</body>
</html> body {
font-family: Arial, sans-serif;
font-size: clamp(1rem, 2vw + 1rem, 2.5rem);
padding: clamp(10px, 2vw, 50px);
}
.container {
background-color: #f0f0f0;
margin: clamp(10px, 2vw, 50px);
padding: clamp(20px, 4vw, 60px);
border-radius: 10px;
}SampleCode
p {font-size: clamp(1rem, 2vw + 1rem, 2.5rem);}- 1rem: フォントサイズの最小値【16px】
- 2vw + 1rem: ビューポート幅(
vw)に基づいた理想的なフォントサイズ【ビューポート幅の2%に相当プラスフォントサイズ拡大の為に1remを追加】 - 2.5rem: フォントサイズの最大値【16px × 2.5=40px】
この設定では、フォントサイズは幅に応じて変わりますが、16px未満や40pxを超えることはありません。
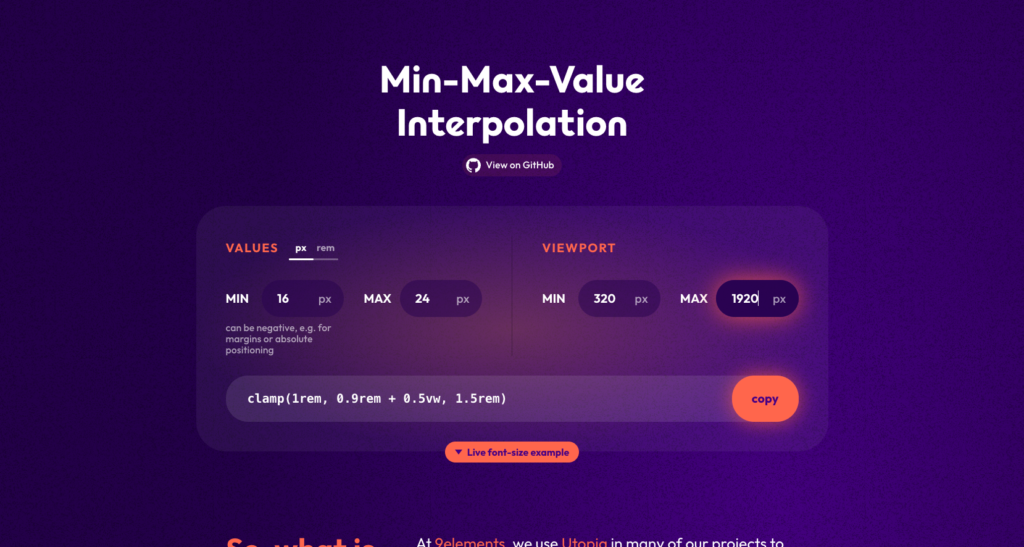
Generator
フォントや余白などのサイズとコンテンツ幅の最大と最小の値を入力すると自動計算してくれる便利なサービスもあります