jQueryの導入方法
jQueryを使うには、WebページにjQueryライブラリを読み込む必要があります。
jQueryは、CDNを記述する方法とダウンロードして使用する方法があります。どちらを使用するかは現場や案件によって異なります。
※CDNとは:Content Delivery Networkの略でデジタルコンテンツをインターネットで配信するためのネットワークです。jQueryのCDNは多数ありますが、サンプルで使用したjQueryの公式のほか、GoogleやMicrosoftのCDNがよく利用されています。
CDNを使用する場合の記述例
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>Downloadファイルを使用する場合の記述例
<script src="js/jquery-3.6.0.min.js"></script>JQuery公式:https://jquery.com/
スライダープラグイン slick(スリック)
「Slick」はレスポンシブ対応のスライダーやカルーセルを簡単に作成するためのJQueryプラグインです。
slick公式:https://kenwheeler.github.io/slick/


get it now > Download Nowボタン slick-1.8.1.zipをダウンロード


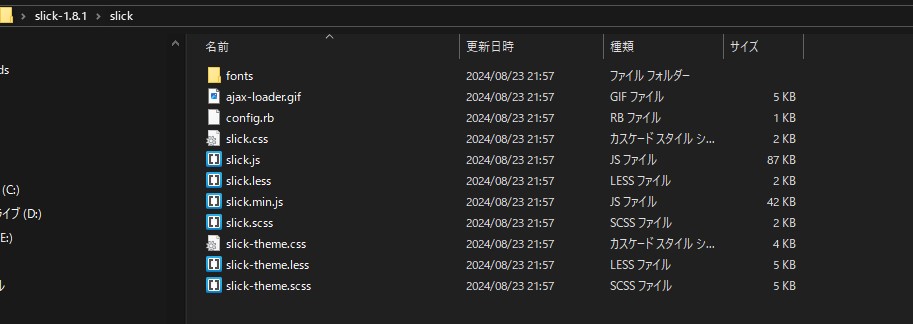
解凍したファイルのslickフォルダを開く

slick.cssとslick-theme.cssとfontsフォルダをcssフォルダにコピー
slick.jsまたはslick.min.jsのどちらかをjsフォルダにコピー


ダウンロードした場合の記述サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/slick.min.css">
<link rel="stylesheet" href="css/slick-theme.min.css">
<title>download sample</title>
</head>
<body>
<main>
<ul class="slick-slider">
<li><img src="image1.jpg" alt="Image 1"></li>
<li><img src="image2.jpg" alt="Image 2"></li>
<li><img src="image3.jpg" alt="Image 3"></li>
</ul>
</main>
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/slick.min.js"></script>
<script>
$(document).ready(function(){
$('.slick-slider').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 1
});
});
</script>
</body>
</html>CDNを使用した場合の記述サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.min.css">
<title>cdn sample</title>
</head>
<body>
<main>
<ul class="slick-slider">
<li><img src="image1.jpg" alt="Image 1"></li>
<li><img src="image2.jpg" alt="Image 2"></li>
<li><img src="image3.jpg" alt="Image 3"></li>
</ul>
</main>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
<script>
$(document).ready(function(){
$('.slick-slider').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 1
});
});
</script>
</body>
</html>slick実装サンプル3種
Slick option(抜粋)
| オプション | 初期値 | 説明 |
|---|---|---|
| autoplay | false | 自動スクロール |
| autoplaySpeed | 3000 | スクロール速度をミリ秒で設定 |
| arrows | true | 左右の矢印ボタン表示 |
| centerMode | false | 最初の画像を中心に設定し、両端が見切れるように表示 |
| centerPadding | 50px | centerMode時に見切れるスライドの幅を’px’か’%’で設定 |
| dots | false | ドットインジケーターの表示 |
| draggable | true | スライドのマウスドラッグ |
| slidesToShow | 1 | 表示するスライド数 |
| slidesToScroll | 1 | スクロールするスライド数 |
| infinite | true | スライドのループ表示 |
| initialSlide | 0 | スライドの開始番号 |
| fade | false | スライダーの切り替えをフェイドインにする |
| speed | 300 | スライド/フェードアニメーションの速度をミリ秒で設定 |
| pauseOnHover | true | autoplayがtrueの時、マウスホバーで一時停止 |
| responsive | none | ブレイクポイントを設定してオプションを切り替える |
swiper参考:https://b-risk.jp/blog/2022/04/swiper/
モーダルウィンドウプラグイン LightBox2(ライトボックス)
Lightbox2は、画像や動画などのメディアをWebページ上でポップアップ形式で表示するためのjQueryプラグインです。
クリックした画像をモーダルウィンドウとして画面中央に表示し、背景を暗くすることで注目を集めることができます。Lightbox2は、デザイン性と使いやすさを両立したプラグインで、多くのサイトで広く利用されています。
Lightbox公式:https://lokeshdhakar.com/projects/lightbox2/
Lightbox2の主な特徴
- レスポンシブ対応:モバイルデバイスやタブレットでも美しく表示されるように最適化されています。
- 画像のナビゲーション:前後の画像に簡単に移動できるナビゲーション機能が搭載されています。
- アニメーション効果:フェードイン・フェードアウトのアニメーションで、画像の表示をスムーズに行います。
- 簡単なインストール:jQueryとLightbox2のファイルを読み込むだけで、設定が非常に簡単です。
LightBox2のダウンロード



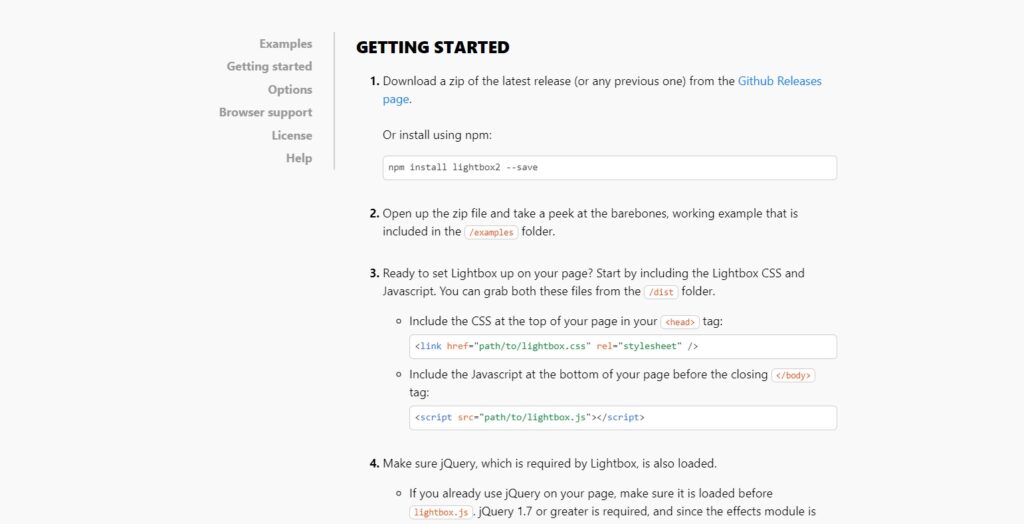
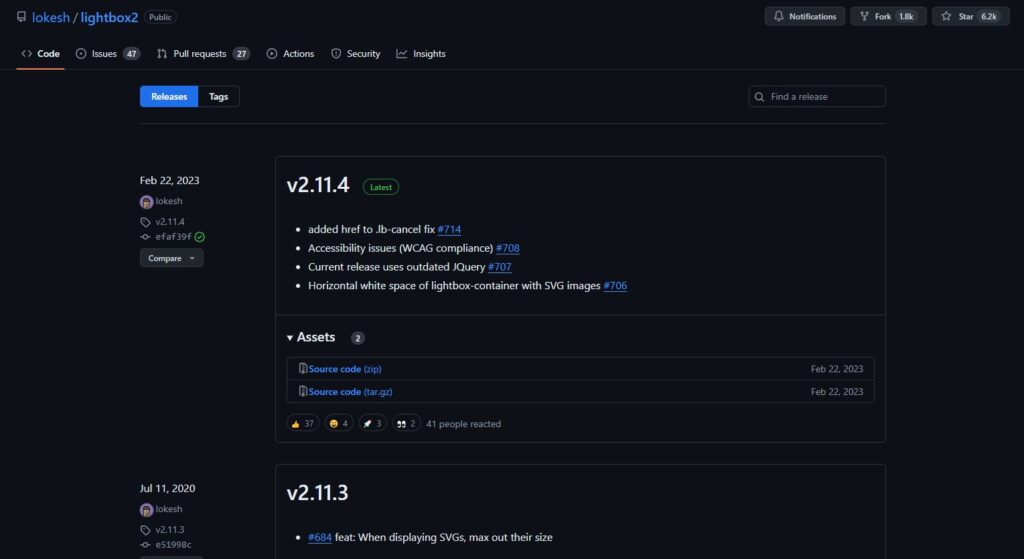
Getting started > Github Releases page > Source code(zip) からダウンロード


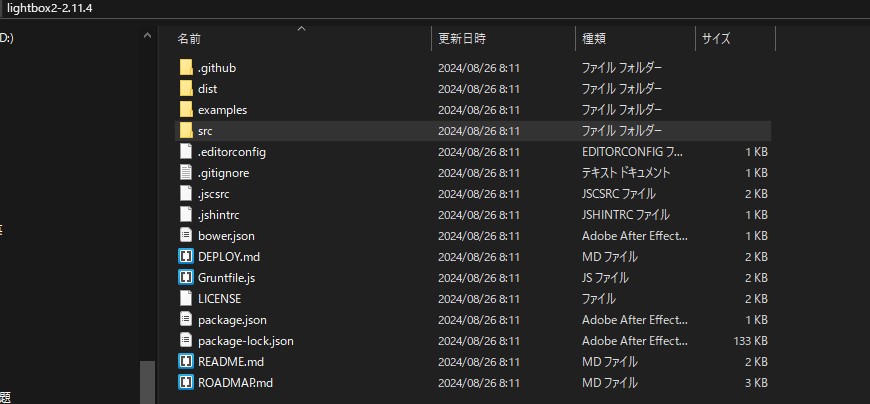
解凍したlightbox2-2.11.4ファイルのsrcフォルダを開く

cssフォルダ内のlightbox.cssをhtmlフォルダのcssにコピー、jsフォルダ内のlightbox.jsをhtmlフォルダのjsにコピー、imagesフォルダ内のclose.png、loading.gif、next.png、prev.pngをhtmlフォルダ内のimagesフォルダに
CDNを使用した場合の記述サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lightbox2 Sample (CDN)</title>
<link href="https://cdn.jsdelivr.net/npm/lightbox2@2.11.3/dist/css/lightbox.min.css" rel="stylesheet">
<style>
body {font-family: Arial, sans-serif;text-align: center;}
img {margin: 10px;border: 2px solid #ccc;transition: transform 0.2s ease;}
img:hover {transform: scale(1.1);}
</style>
</head>
<body>
<main>
<h1>Lightbox2 Sample (CDN)</h1>
<a href="https://via.placeholder.com/800x600" data-lightbox="example-set" data-title="Sample Image 1">
<img src="https://via.placeholder.com/150" alt="Thumbnail 1"></a>
<a href="https://via.placeholder.com/800x600" data-lightbox="example-set" data-title="Sample Image 2">
<img src="https://via.placeholder.com/150" alt="Thumbnail 2"></a>
</main>
<script src="https://cdn.jsdelivr.net/npm/lightbox2@2.11.3/dist/js/lightbox-plus-jquery.min.js"></script>
</body>
</html>ダウンロードした場合の記述サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lightbox2 Sample (download)</title>
<link rel="stylesheet" href="css/lightbox.css">
<style>
body {font-family: Arial, sans-serif;text-align: center;}
img {margin: 10px;border: 2px solid #ccc;transition: transform 0.2s ease;}
img:hover {transform: scale(1.1);}
</style>
</head>
<body>
<main>
<h1>Lightbox2 Sample (download)</h1>
<a href="https://via.placeholder.com/800x600" data-lightbox="example-set" data-title="Sample Image 1">
<img src="https://via.placeholder.com/150" alt="Thumbnail 1"></a>
<a href="https://via.placeholder.com/800x600" data-lightbox="example-set" data-title="Sample Image 2">
<img src="https://via.placeholder.com/150" alt="Thumbnail 2"></a>
</main>
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/lightbox.js"></script>
</body>
</html>Lightbox2実装サンプル
Lightbox2 option(抜粋)
| オプション | 初期値 | 説明 |
|---|---|---|
albumLabel | "Image %1 of %2" | ギャラリーのラベルのテキスト。%1は現在の画像番号、%2は総画像数です。 |
alwaysShowNavOnTouchDevices | false | タッチデバイスでナビゲーション矢印を常に表示するかどうかを指定します。 |
disableScrolling | false | Lightboxが表示されている間、ページのスクロールを無効にするかどうかを指定します。 |
fadeDuration | 600 | 画像のフェードイン/フェードアウトにかかる時間(ミリ秒単位)。 |
fitImagesInViewport | true | 画像がビューポートに収まるようにリサイズするかどうかを指定します。 |
imageFadeDuration | 600 | 画像のフェードインにかかる時間(ミリ秒単位)。 |
maxWidth | null | 画像の最大幅をピクセルで指定します。デフォルトでは制限はありません。 |
maxHeight | null | 画像の最大高さをピクセルで指定します。デフォルトでは制限はありません。 |
positionFromTop | 50 | Lightboxを画面の上から何ピクセル離すかを指定します。 |
resizeDuration | 700 | 画像がリサイズされる際のアニメーションの時間(ミリ秒単位)。 |
showImageNumberLabel | true | 画像番号のラベル(”Image 1 of 4″)を表示するかどうかを指定します。 |
wrapAround | false | 最後の画像から最初の画像にループするかどうかを指定します。 |
alwaysShowClose | false | Close(閉じる)ボタンを常に表示するかどうかを指定します。 |
オプション記述例
lightbox.option({
'resizeDuration': 200,
'wrapAround': true,
'positionFromTop': 100,
'showImageNumberLabel': false
});フィルタープラグイン FilterizR
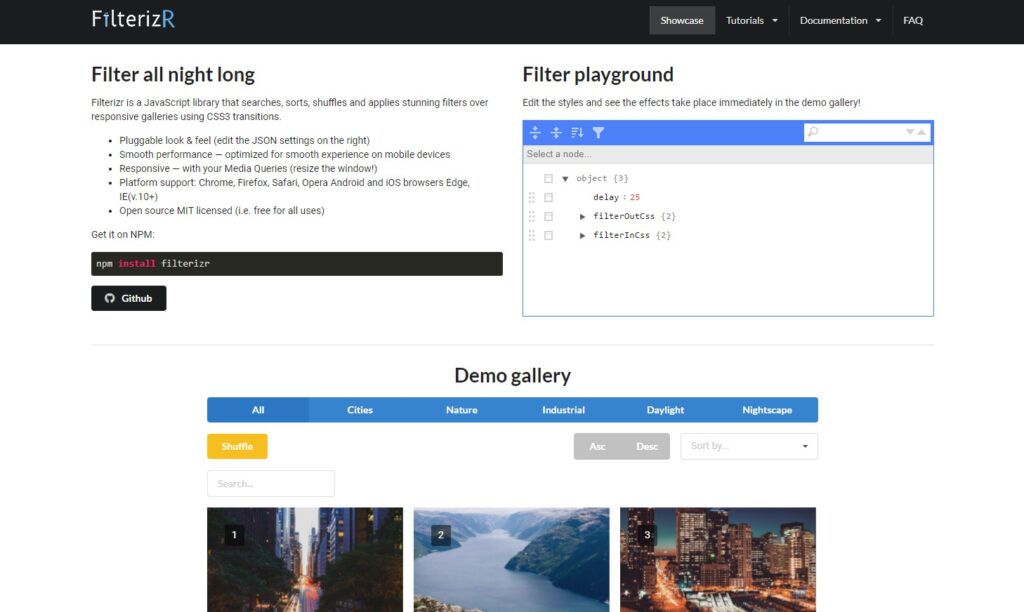
FilterizRは、リストやテーブル内の要素をリアルタイムでフィルタリングするためのjQueryプラグインです。
テキスト検索やチェックボックス、ラジオボタンを使用してフィルタリングの条件を設定できます。
FilterizR公式:https://yiotis.net/filterizr/





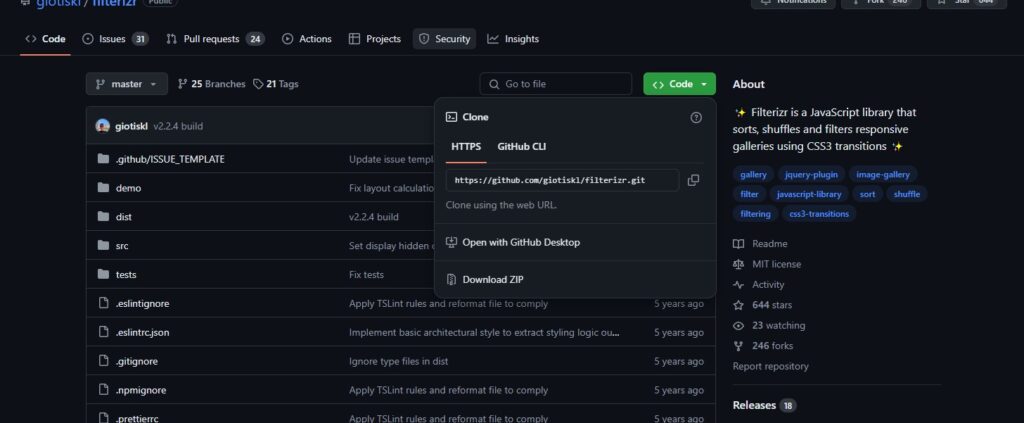
Githubボタン > <>CodeボタンのセレクトからDownload ZIP
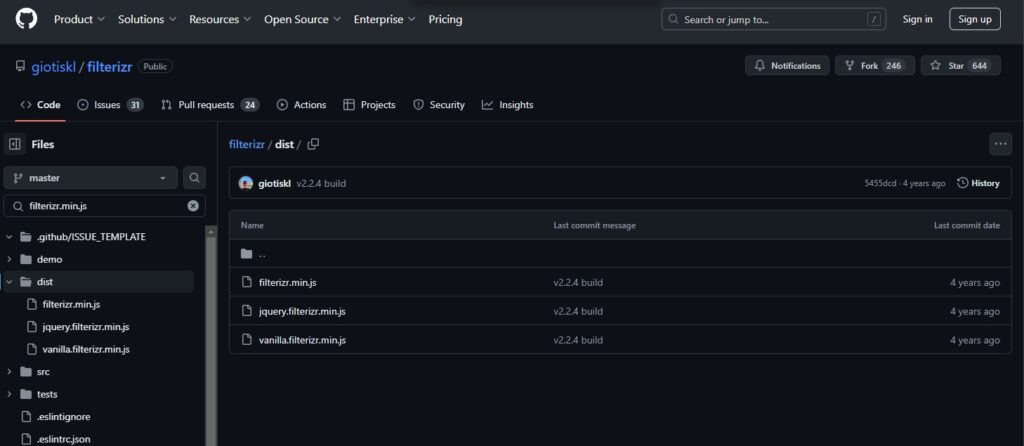
Githubボタン > dist > 【jquery.filterizr.min.js 又は filterizr.min.js】 > Download raw fileボタン

