Flexboxの基本概念
Flexboxは、親要素(Flexコンテナ)内に子要素(Flexアイテム)を配置する方法です。
display:flex を指定した親要素(Flexコンテナ)内で子要素(Flexアイテム)が横や縦に並んだり、伸縮するなど、柔軟なレイアウトが出来ます。
Flexboxの目的は、要素のレイアウトを制御することにあり、特に複雑なレスポンシブデザインにおいて便利です。
主に以下の2つの概念で構成されています:
- Flexコンテナ:display:flex を指定した親要素のことです。この要素内でFlexboxのレイアウトが適用されます。
- Flexアイテム:Flexコンテナの中にある子要素のことです。
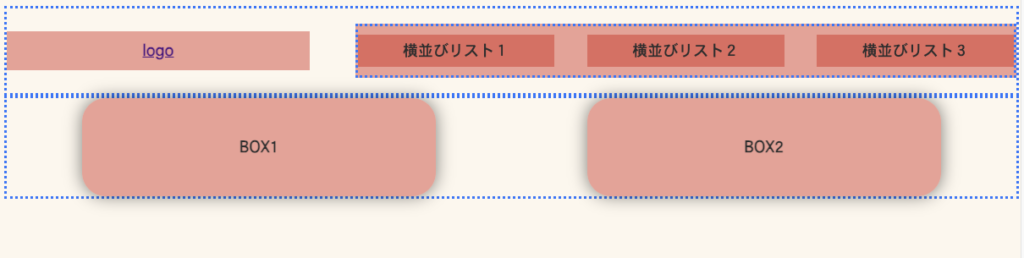
以下のサンプルコードで「class=”oyayouso”」がついている要素がFlexコンテナ(親要素)、「class=”koyouso”」がついている要素がFlexアイテム(子要素)です。
ulのようにheaderの子要素であると同時にリストアイテム(li)の親要素になる要素もあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FlexBox</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<header class="oyayouso">
<h1 class="koyouso"><a href="/">logo</a></h1>
<ul class="koyouso oyayouso">
<li class="koyouso">横並びリスト1</li>
<li class="koyouso">横並びリスト2</li>
<li class="koyouso">横並びリスト3</li>
</ul>
</header>
<main>
<section class="oyayouso">
<div class="box koyouso">
<h1>BOX1</h1>
</div>
<div class="box koyouso">
<h1>BOX2</h1>
</div>
</section>
</main>
</body>
</html>
@charset "UTF-8";
/* CSS Document */
/*============
common
=================*/
ul {
list-style: none;
}
body {
font-family: "Osaka-mono", "MS Gothic", "monospace";
font-size: 18px;
color: #333333;
background-color: #FDF8F0;
}
h1 {
font-size: 18px;
}
/*============
header
=================*/
header {
width: 100%;
}
/*============
main
=================*/
main {
height: 100vh;
}
.box {
margin: 10px auto;
text-align: center;
padding: 30px;
border-radius: 28px;
min-width: 250px;
box-shadow: 0 0 20px rgba(0, 0, 0, .5);
}
/*============
Flexbox
=================*/
.oyayouso {
width: 100%;
max-width: 1920px;
border: 3px dotted #4083FA;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.koyouso {
padding: 10px 0;
text-align: center;
background-color: rgba(206, 18, 21, .40);
flex-basis: 30%;
}
header ul.koyouso {
flex-basis: 65%;
}主なFlexboxのプロパティ
display: flexを親要素に設定することで、子要素がFlexboxレイアウトになります。Flexアイテムが水平方向または垂直方向に並べられます。
.oyayouso{
display: flex;
}justify-contentは、アイテムの水平方向の配置を調整します(デフォルトは flex-start)
.oyayouso {
display: flex;
justify-content: center; /* アイテムを水平中央揃え */
}- align-items: アイテムの垂直方向の配置を調整します(デフォルトは
stretch)
.oyayouso {
display: flex;
align-items: center; /* 垂直中央揃え */
}- flex-wrap: アイテムがコンテナの幅を超えた場合に、折り返しの挙動を設定します。
.oyayouso{
display: flex;
flex-wrap: wrap; /* アイテムがコンテナを超えた場合に折り返し */
}- flex-direction:アイテムが並ぶ方向を指定します。(デフォルトは
row)
.oyayouso {
display: flex;
flex-direction: column; /* 縦方向に並べる */
}align-self:特定のアイテムだけを親のalign-items設定とは異なる位置に配置する
.koyouso {
align-self: flex-end; /* このアイテムだけ下揃え */
}参考:Part3 2カラムレイアウトの一覧表も確認しておいてください。

