あしらいとは?
Webデザインにおける「あしらい」とは、単に装飾だけではなく、情報の整理・グループ化、ディテール(細部)のこだわりを指します。
フォントや文字の加工、フレームやラインなどの装飾、イラスト、背景テクスチャなどもあしらいに含まれます。
▶︎あしらいの主な役割
❶注目・視線誘導 ❷強調 ❸演出 ❹情報を整理(グループ化など)
▶︎あしらいの主な手法
❶文字の装飾やジャンプ率 ❷吹き出しやフレーム ❸アイコンやイラスト ❹背景などのテクスチャ
あしらいの具体例
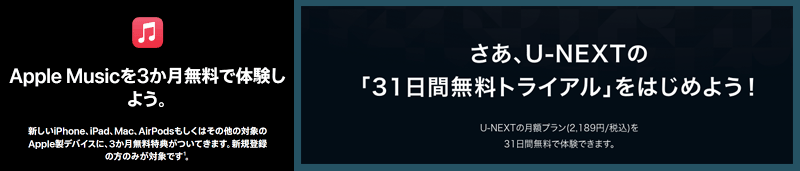
▪️注目・視線誘導
手法例:文字の装飾やジャンプ率
- メインヘッドライン(例えば「今すぐ登録!」)を大きな太字にし、その下にサブヘッドライン(「簡単に始められる無料トライアル」)を少し小さめのフォントで配置すると視覚的効果でまず大きな文字に引き寄せられ、次にサブヘッドラインに自然と視線が移動する。内容を段階的に伝えることで、読者の行動を促す。

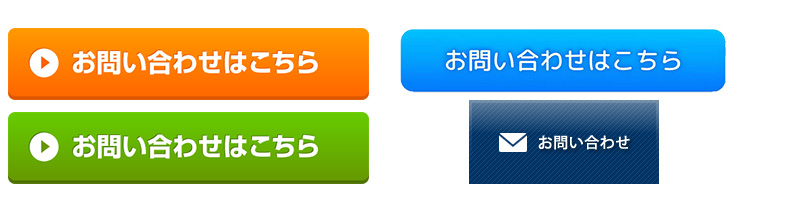
▪️強調
手法例:吹き出しやフレーム
- 重要なCTA(Call To Action)ボタン(例えば「お問い合わせはこちら」)はページのその他の要素と視覚的に差別化されるように背景や他のコンテンツとコントラストが強い色で目立つようにする。

▪️演出
手法例:アイコンやイラスト
- サービスの特徴を説明するセクションにアイコン(例えば、クレジットカード、カレンダー、チャットのアイコンなど)を使用し、視覚的にその機能を説明するとアイコンが視覚的な手がかりを提供し、情報を簡潔に伝えるとともに、ページ全体を明るく親しみやすい印象にする。
▪️情報整理
手法例:背景などのテクスチャ
- サービスの特徴や価格情報を整理するために、淡いグラデーション背景を使い、セクションごとに異なる背景色を設定すると各セクションが整理されていることを強調し、訪問者が視覚的に情報を探しやすくする。適切な背景の選定により、サイト全体のバランスが保たれる。
あしらいを選ぶ際のポイント
- デザインの目的: どんな情報を伝えたいのか、どのような印象を与えたいのかを明確にする。
- ターゲット層: ターゲット層の年齢や性別、興味関心に合わせて選ぶ。
- 全体のバランス: あしらいが多すぎるとごちゃごちゃした印象を与えてしまうので、全体のバランスを考慮する。
あしらいの注意点
- 過度な装飾は避ける: あしらいが多すぎると、かえって見づらくなってしまいます。
- 読みやすさを損なわない: あしらいによって、文字が見えにくくなるようなことは避けましょう。
- デバイスへの配慮: スマートフォンやタブレットなど、様々なデバイスで表示されることを考慮したデザインが必要です。
参考
- 伝わるデザインは「あしらい」で決まる:https://www.t-ed.jp/blog/c025/
- デザインが物足りない時に役立つ!人気のあしらいアイデアとコツを伝授:https://dezasuta.com/columns/design-decoration-tips/
- プロがよく使う「あしらいデザイン」アイデア21選*あしらいを制する者はデザインを制す!:https://cotonoha-design.com/blog/ashirai/
- [脱初心者]あしらいの簡単テクをご紹介!!https://webac-plus.com/column27.html
- Pinterest「強調 あしらい」

