ポートフォリオとは
ポートフォリオは「自分がどんな仕事をしてきたのか」「どんな能力があるのか」を一目でわかるように整理し、
これまでに行ってきた仕事や成果をまとめて見せるための資料、自分を売り込む為の宣伝材料であり、
転職や新しいプロジェクトに応募する際に、自分の実力や経験を効果的にアピールするためのツールです。
ポートフォリオの内容
未経験でクリエイターに転職する場合、ポートフォリオは特に重要です。
自分の成長過程や学習意欲を示し、相手に熱意が伝わるようなポートフォリオを作成しましょう。
1. コーディングを意識した無理のないデザイン
- 相手がどのようなデバイスで閲覧してもいいようにレスポンシブデザインは必須です。
- ポートフォリオ自体も1つの作品ととらえられます。わかりやすい導線などユーザービリティやアクセシビリティを意識し、デザインの基本を抑えつつ、見栄えも意識したデザイン
- ポートフォリオ自体や作品について「なぜここはこのような表現にしたか?」などの質問を受ける場合があります。「なんとなく」ではなく具体的に答えられるようにデザイン
- ポートフォリオは1度作って完成というものではなく、エントリーする企業にあわせて少しずつ内容や作品集を変える事も必要です。変更する余地も計算にいれたデザイン
2. 自己紹介と目標
- 自己紹介や経歴、キャリアの目標やWebクリエイターとしてのビジョンなど
- 習得したスキルや学んでいる技術についての情報、これから習得したいスキルなどを具体的に
- webクリエイターを目指した理由など
- 個人情報の公開はリスクがあるので名前や顔写真は公開するべきではないと考えます。それでも掲載する場合はベーシック認証を使用するなどの対策をする
3. 能力のアピール
- 得意分野、学生時代や前職、趣味などで得たスキル、その他能力
4. 実際のプロジェクトや作品集
- 過去に実務で作成したものがあれば実務実績としてピックアップ
- 授業で作成した作品や自主的に作成した作品
- 写真など、実務に役立ちそうな趣味の作品
- 美術やデザインなどの受賞作品
5. プロセスと成果の説明
- どのような目的で作成したのか、そのプロジェクトにおける自分の役割や貢献を説明します。
- 使用した技術やツールについて具体的に書くことでスキルの証明を行う
6. その他
- その他ネガティブな表現は避け、ポジティブな表現を心がける
可能であればブログやSNSで学習を記録する
- 日々の学習を記録したり、学んだ内容やWebクリエイティブに関する考えなどをブログやSNSで発信しポートフォリオにリンクする
- ブログの場合はレンタルサーバーにWordpressをインストールしてカスタマイズしたり、WordPress.comやWIX.comのようなWordpressベースのレンタルブログを使用してWordpressに慣れている事をアピールする

ポートフォリオ参考サイト
制作手順
- 簡易企画書の作成(illustrator / Figma / XD / Word / PowerPoint / Canvaなど)
- 表紙
- サイトマップ
- スケジュール 【Download:ポートフォリオ企画書(PDF226kb)】
- ワイヤーフレームの作成 (illustrator / Figma / XD)
- トップページPC版 ( コンテンツ幅1000px~1920px)
- トップページSP版 ( コンテンツ幅320px~430px)
- 下層ページPC版 ( コンテンツ幅1000px~1920px)
- 下層ページSP版 ( コンテンツ幅320px~430px)
- 素材制作/素材収集
- ワイヤーフレームを元にデザインカンプの作成 (Photoshop推奨)
- デザインカンプから画像の書き出し
- ファイル名(フォルダ名も同様)は半角英数のみ。記号を使用する場合は -(ハイフン)か _(アンダーバー)程度にとどめる。日本語などの全角文字は使用しない。
- Photoshop以外で画像を書き出した場合は別途軽量化が必要 【参考:画像の軽量化】
- コーディング
- アウトラインを確認する
- 細かいディテールは後回しにして、まずは全体の構造やレイアウトを完成させる
- 実務において納期は絶対です。どんなに良いものを作っても納期に間に合わなければ賠償問題になる場合もあります。また、納期が前倒しになる場合もあるので、最低限UPできる状態にしてからjsなど、時間がかかる部分に取り掛かるのが定石といえます。
- 目標:最終日(8月29日)の授業終了までにPC、SPコーディングを終わらせて提出。
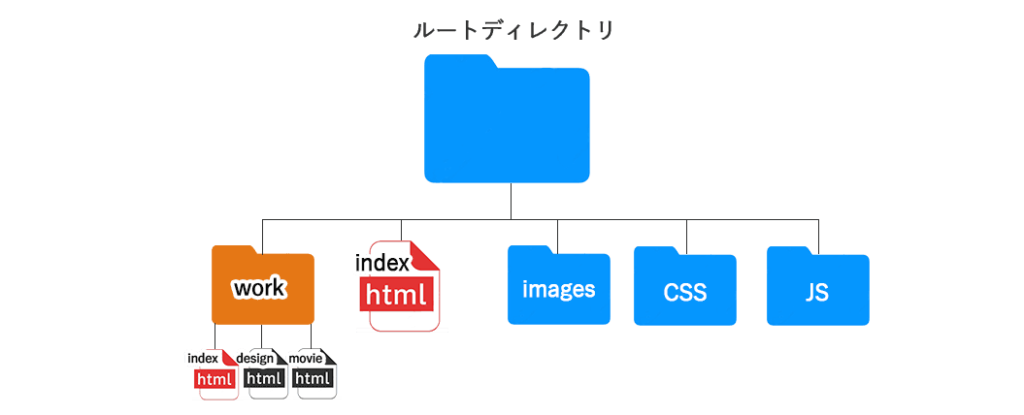
フォルダ構成
プロジェクトフォルダ
workフォルダ
- ワイヤーフレーム
- デザインカンプ
- 素材
- 掲載する作品
htmlフォルダ

ポートフォリオの公開
サイトを公開するにはサーバーが必要になります。
BIGLOBEやぷららなど、一部のISP(インターネットサービスプロバイダ)では無料ホームページスペースのサービスが使用できますが、無料ホームページスペースのサービスがないプロバイダの場合はレンタルサーバーの契約が必要です。
niftyは無料ではありませんが、年1500円程度の安価で契約可能です。
無料レンタルサーバーもありますが、サーバ容量が1Gしかないので動画をyoutubeなどのプラットフォームを使用せずにvideoタグで表示する場合は難しいかもしれません。

